datePickerModeプロパティを使うことで、datePickerの表記を変更することができる。
UIDatePicker.Mode.dateで設定する。
dateのところは、date,time,dateAndTime,countDownTimerの4種類がある。
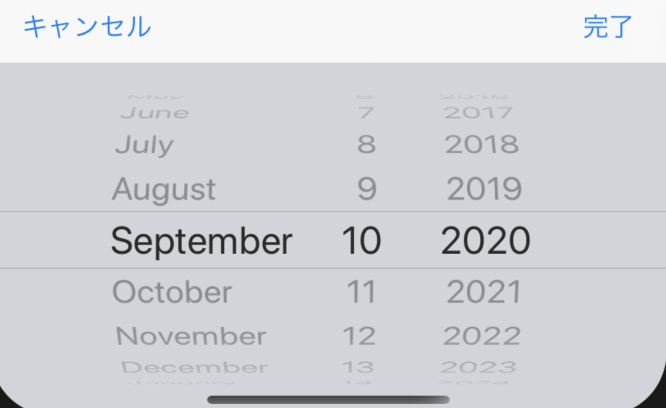
.date

// DatePicker設定
datePicker.datePickerMode = UIDatePicker.Mode.date
.time

// DatePicker設定
datePicker.datePickerMode = UIDatePicker.Mode.time
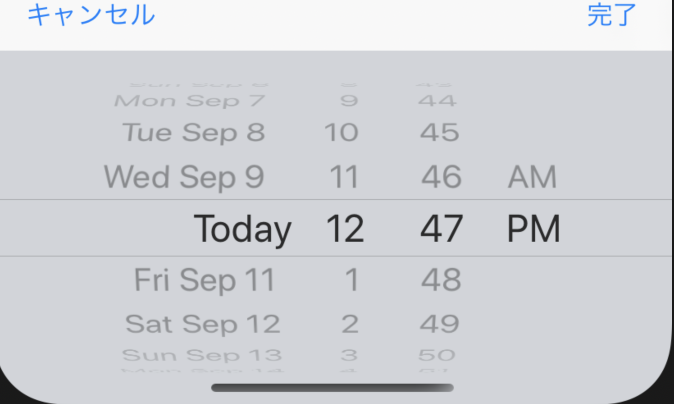
.dateAndTime

// DatePicker設定
datePicker.datePickerMode = UIDatePicker.Mode.dateAndTime
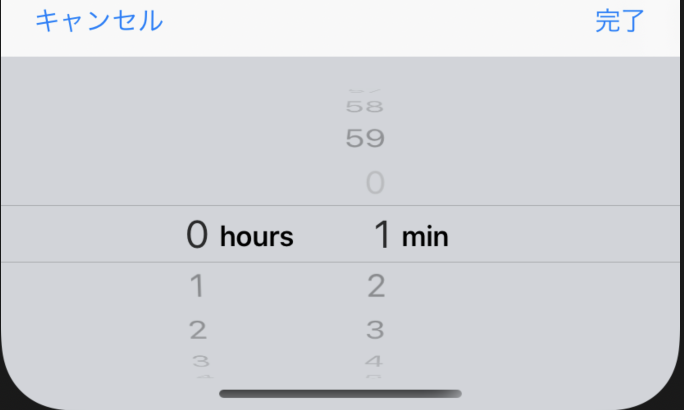
.countDownTimer

// DatePicker設定
datePicker.datePickerMode = UIDatePicker.Mode.countDownTimer