パーツはStoryBoardで置く以外に、コードからも配置できる。
ImageViewをコードから配置してみる。
1.インスタンスを生成する
//インスタンス生成
var imageView = UIImageView()
2.パーツの配置場所とサイズを指定する
view.frame.size.widthでviewの横幅と同じサイズを指定できる。
x,yはviewの左上端からの距離。
override func viewDidLoad() {
super.viewDidLoad()
//配置場所とサイズ
imageView.frame = CGRect(x: 0, y: 0, width: view.frame.size.width, height: view.frame.size.height)
}
3. そのパーツごとに必要な値を設定して、最後にview.addSubview()で表示させる。
view.addSubview()がないと表示されない。どのパーツでも必要となる。
import UIKit
class ViewController: UIViewController {
//インスタンス生成
var imageView = UIImageView()
override func viewDidLoad() {
super.viewDidLoad()
//配置場所とサイズ
imageView.frame = CGRect(x: 0, y: 0, width: view.frame.size.width, height: view.frame.size.height)
//画像を指定
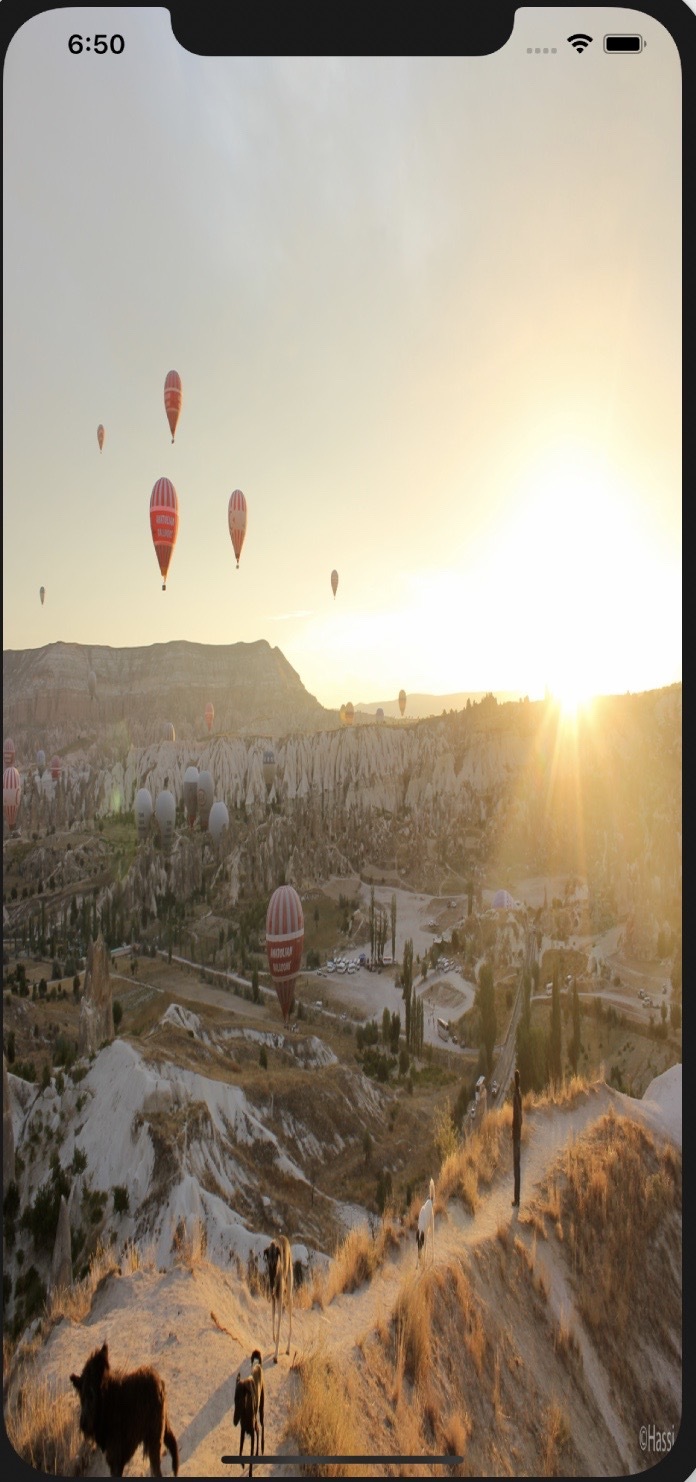
imageView.image = UIImage(named:"sky")!
//表示させる
view.addSubview(imageView)
}
}