date(byAdding:to:options:)
指定された日付に、指定された要素を追加して、新たな日付を返す。
とある日付に任意の日数分足した日付を求められる。
import Foundation
var dateComponents = DateComponents()
dateComponents.day = 10
var date = Date()
var newDate = Calendar.current.date(byAdding: dateComponents, to: date)!
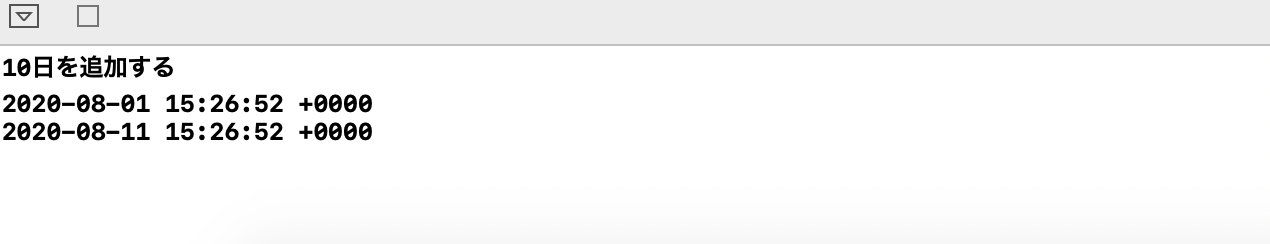
print("\(dateComponents.day!)日を追加する")
print(date)
print(newDate)