XcodeのDeviceにiPoneXSがない理由
シュミレーター やStoryBoardでiPhoneX,XS,XRが見当たらない。
理由は、iPhone11など同じ画面サイズのデバイスがあるから。代わりにそちらを使えば解決。
iPhoneXR → iPhone11
iPhoneX,XS → iPhone11Pro

画像引用:最新iPhone 11シリーズとXR、XS、X、8を比較! 自分にぴったりのモデルはどれ?
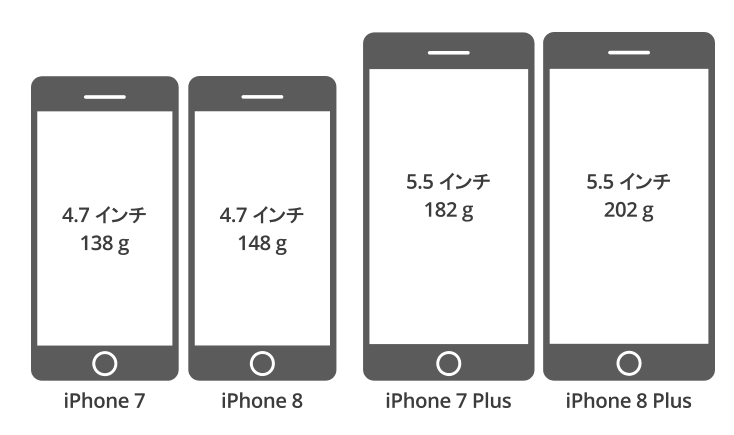
ちなみにiPhone7と8のインチ比較はこちら↓

引用:
参考:Xcode11のstoryboardでiPhoneXが選択できない
iPhone7と同じ4.7インチのデバイス
・iPhone 6,6s,7,8,SE2
StoryBoardのDevice選択では7がないので、SE2を選べば良い。
シュミレーター ではSE2またはiphone8を選ぶ。

引用:iPhone画面サイズ早見表(図付き)