collectionViewでセルが選択された時にハイライトをつける関数。
collectionView(_:shouldHighlightItemAt:)
デフォルトでtrueとなっているので、これは書かなくてもOK。
//セルが選択された時に強調させる
func collectionView(_ collectionView: UICollectionView,
shouldHighlightItemAt indexPath: IndexPath) -> Bool {
return true
}
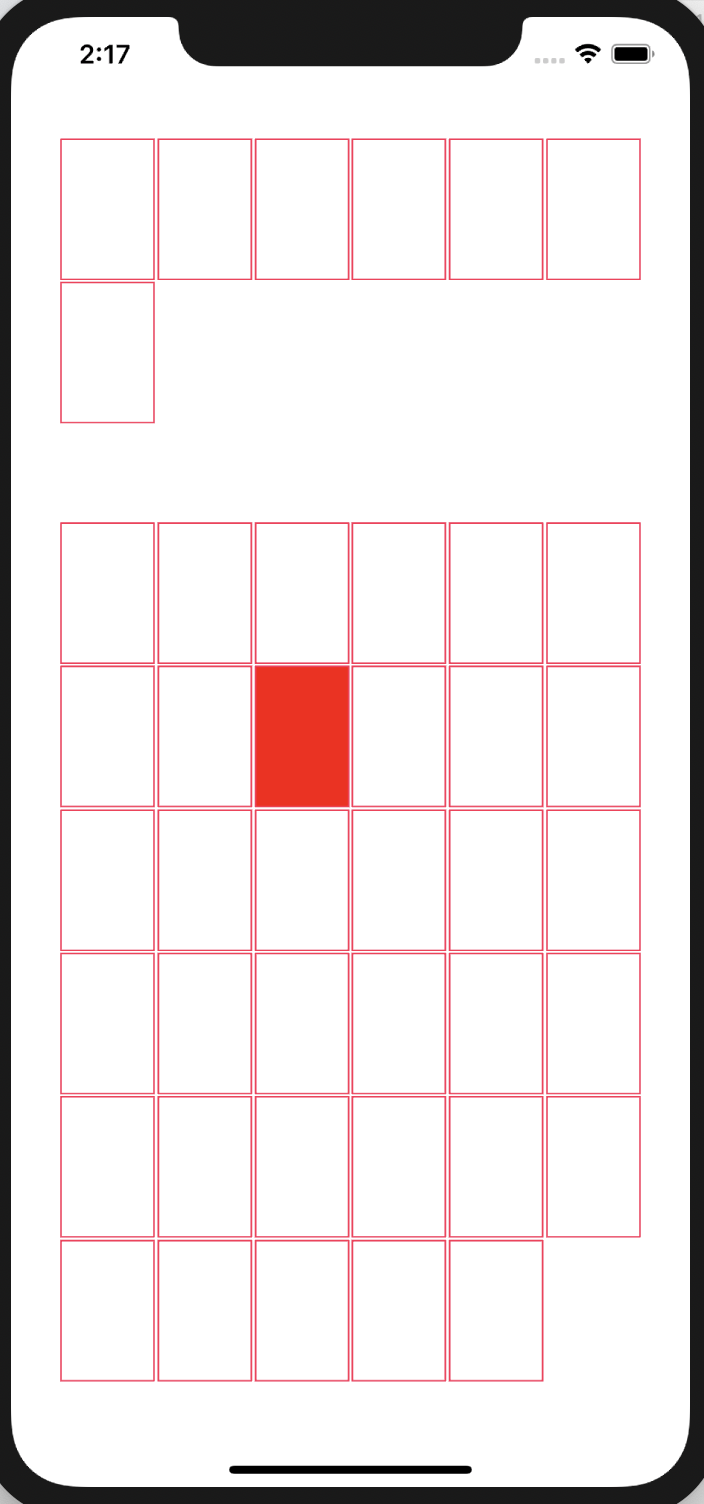
collectionViewでセルが選択された時に色を変える
セルに情報を入れる関数collectionView:cellForItemAt:に以下のコードを追加する。
// セル選択時の色
let selectedBGView = UIView(frame: cell.frame)
selectedBGView.backgroundColor = .red
cell.selectedBackgroundView = selectedBGView
セルのselectedBackgroundViewにUIViewを設定することで、セル選択時にそのUIViewを表示される。
ここでは背景色が赤のviewを設定した。
セルをタップすると赤色になる↓

補足
セルが選択された時の処理についてのメソッド。
ここでは選択されたセルのindex番号をprintしている。
//セルが選択された時の処理
func collectionView(_ collectionView: UICollectionView, didHighlightItemAt indexPath: IndexPath) {
print("Highlighted: \(indexPath)")
}

またcollectionView:shouldSelectItemAt:も似た機能を持つが、一度タップしたセルの背景色が変更されたままで元に戻らない。
選択した時だけ一時的にハイライトしたい時は上記のcollectionView:shouldHighlightItemAt:を使う。




