iOSには主に「タブ遷移・モーダル遷移・プッシュ遷移」の3つの遷移方法がある。
これらを場面によって適切に使い分けることで正しい画面遷移が設計できる。
・プッシュ(階層型):タスクを進行する
・モーダル(分岐型):一時的な画面の状態で、元の画面に戻る必要がある
・タブ(並列型):目的までの導線が複数ある場合に使用する
1.プッシュ遷移

横からシュッと画面が出てくる。
どこでも使われるよくある遷移方法。
画面遷移を一連の流れと捉えた時、プッシュ遷移はタスクを進行する。

また遷移先でスイッチを切り替えたら、それは確定された事実として保存され、あとは戻るだけという特徴がある。
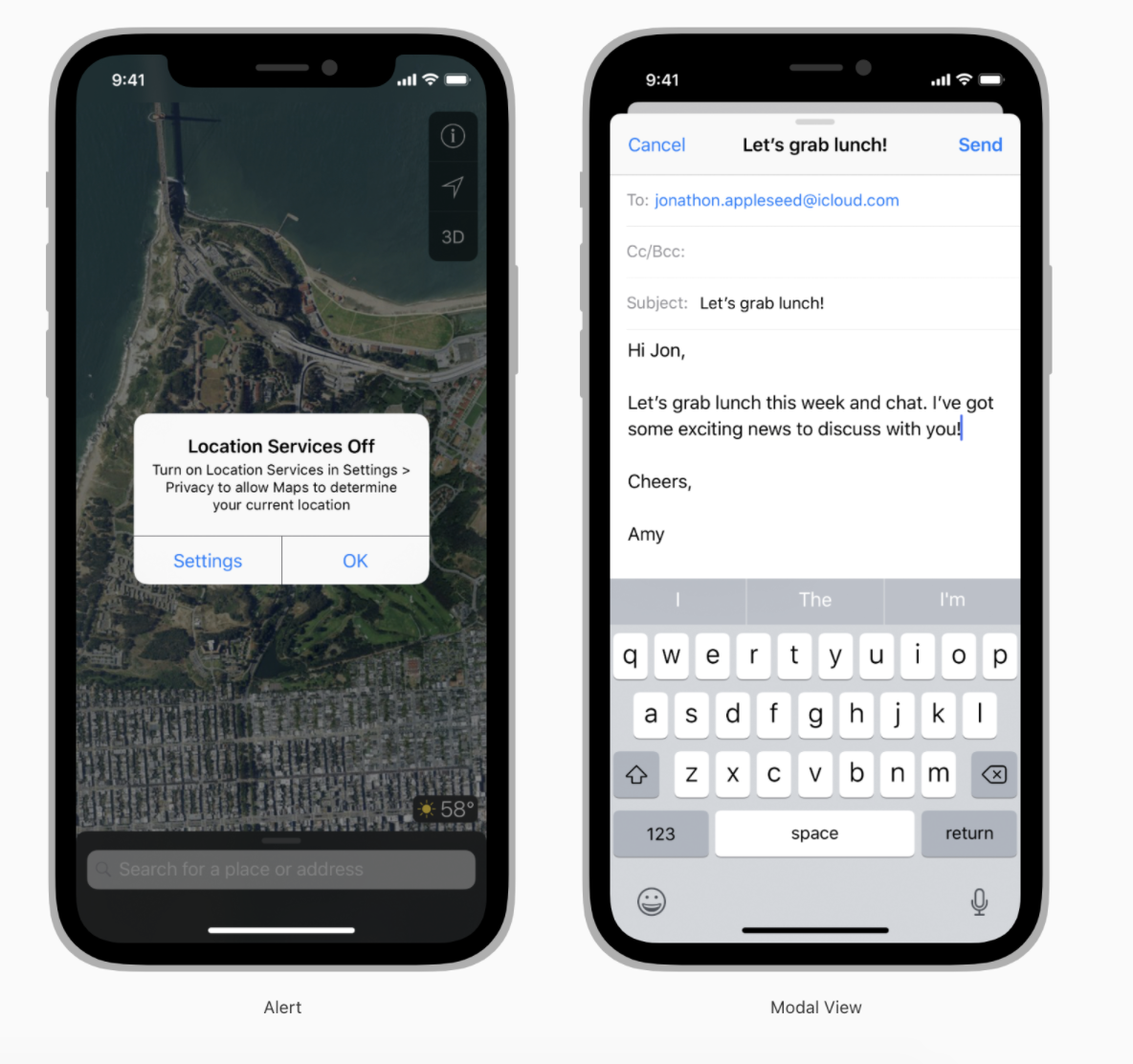
2.モーダル遷移

下からシュッと出てくる画面や、ポップアップなどのことを指す。
遷移と呼ばれているが、ページが変わるわけではなく、同じ画面内で完結するのが特徴。
自己完結した作業を短時間で済ませたい時に使う。
参考:Modality
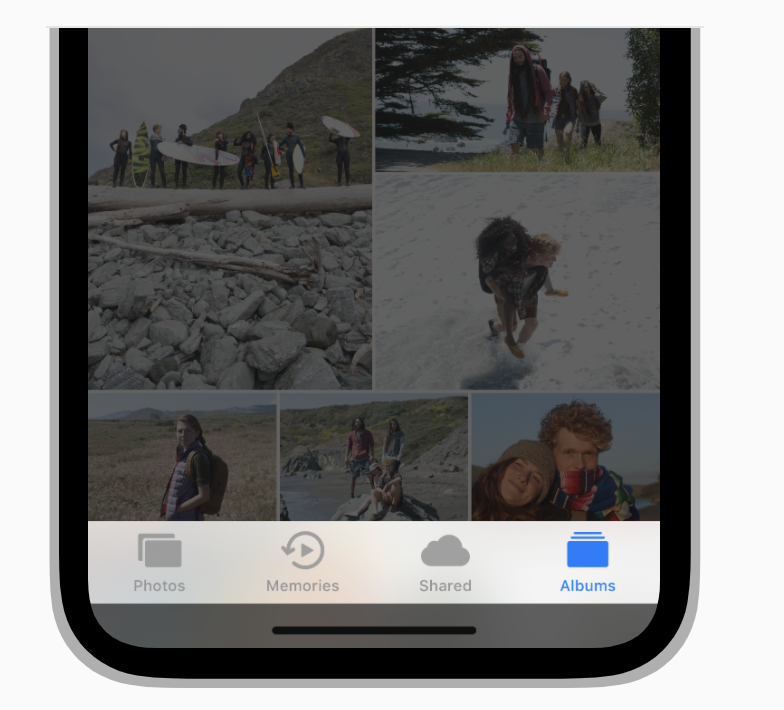
3.タブ遷移

UITabBarを使用して画面遷移する方法。
画面下のタブがどのページでも表示される。
アプリ内のコンテンツを平均化し、可視化することで一度にアクセスすることができる。
アプリ内のコンテンツを並べるのに使う。
参考:Tab Bars