エフェクトコントロール→不透明度→マスク
長方形のマスクは、長方形の少し外れたところでshifを押すと拡縮の矢印が出る。
反転にチェックを入れると、表示範囲を反転できる。

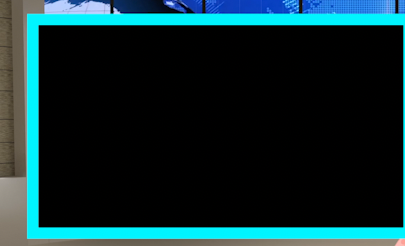
このようにテレビっぽくマスクするには、
一番上に枠線のみのシェイプ→背景(マスクで表示したい部分を切り抜く)→一番したにテレビに表示させたい画像
こうすれば一番下の画像を拡縮してもテレビ画面のサイズは変わらない。
※追記
複雑なので結局、背景の上に小さくした動画をのせて、その上に枠を乗せる形にした。多少のサイズの違いは枠で隠れるので問題なし。