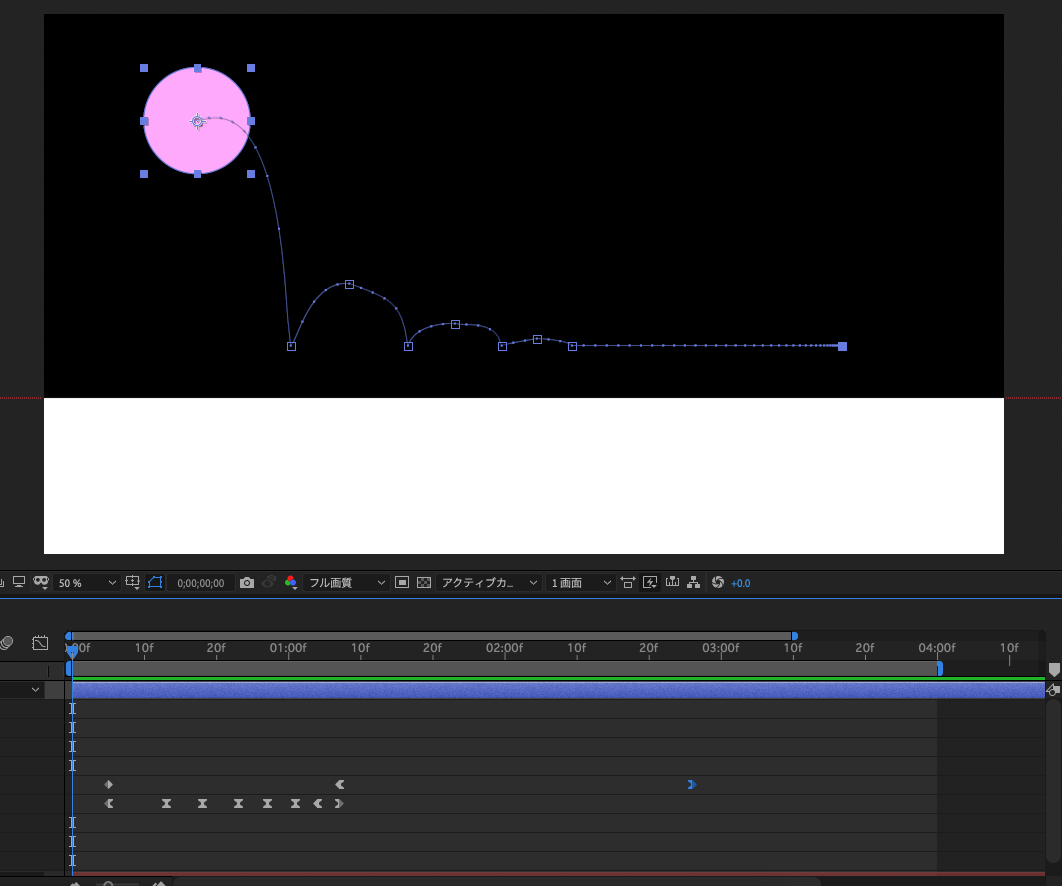
x軸とy軸に分けてから位置を調整する。まずはy軸で垂直に落ちる動きを決めてから、x軸で移動距離を決める。
跳ね返りは最初いた位置から1/3くらいにしたが、材質によって異なる。
地面に接地→跳ね返り→また接地の時間は全て同じになる。

キーフレームの位置
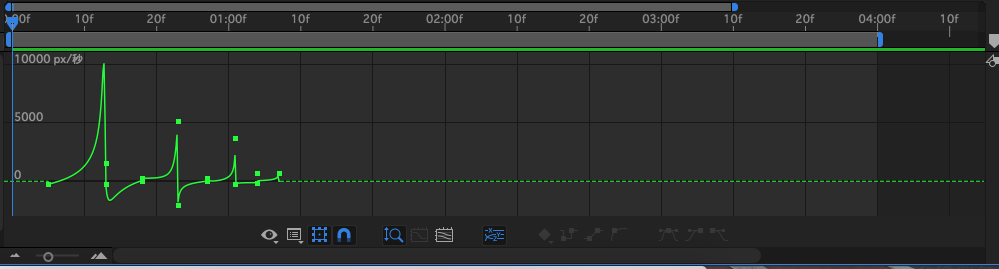
y軸の速度は落ちる瞬間が早く、跳ね返りの頂点で一瞬止まるようにすると自然。
同じ形を繰り返す。

y軸の速度グラフ
x軸の速度はバウンドし終わって地面についた時から速度が落ち始める。
バウンド中は空中にいるので速度は落ちない。
いい感じの速度グラフにするために、止まるまでの時間を伸ばすor止まるまでの距離を短くするとよい。
参考動画: