UdemyのPr講座で使いそうな機能のメモ。
セクション3.基本操作

・画像をシーケンスに入れた時、デフォルトで5秒だが変えることができる。
環境設定→タイムライン→静止画像のデフォルトデュレーション
※変更前の画像は再読み込み必要
スライドショーを作る時に便利。
・重い3DCGやアニメは連番ファイルを使う
Blenderなども含む3DCG動画は数秒でも何百Gとかになる。エラーになりがち。
そこで連番ファイル(動画を大量の画像に番号順にわけたもの)を使う。
その画像をPrに入れて動画にできる。
プロジェクトで左クリック→読み込み→連番ファイルの1番最初をクリック→オプションの「画像シーケンス」にチェックで読み込み→大量の画像が1つの動画としてPrに入る
3Dアニメを使う時に使用しよう。
タイムラプスという。
・PSDデータは任意のレイヤーを読み込める
PSDデータは全てのレイヤーでも、個別のレイヤーごとでも読み込める。
「個別のレイヤー」で背景だけ消してロゴだけ使うとか便利。
フリーのおしゃれロゴを使ってフォトショでタイトル作成し、Prに入れれば、Pr上で作成するより簡単におしゃれロゴ作れる。
・Illustratorデータはレイヤー別に読み込めない
イラレはフォトショのようにレイヤー別に読み込めないので注意。
クリップ右クリック→オリジナルを編集でIllustrator上でレイヤーを隠して保存すると、Pr上でも反映されるのでそれでなんとかする。
レベルの高いアニメーションなどはイラレ・フォトショをPrと一緒に活用して作られているらしい。
セクション4.パネルとおすすめの環境設定
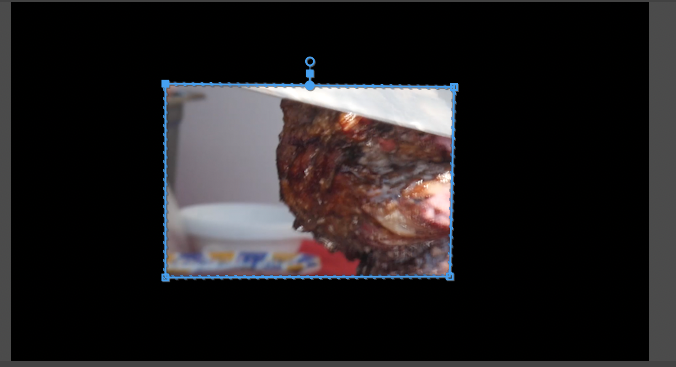
・トリミング(マスク)をする

エフェクトコントロール→不透明度→丸や四角アイコンで表示したい部分を囲む
よく使う機能。
・おすすめのキャッシュの保存設定について
外付けハードディスクに保存設定するとよい。
環境設定→メディアキャッシュ→「メディアキャッシュファイル」「メディアキャッシュベース」で指定。ふたつは同じフォルダにする。